
WebP形式の画像に統一してウェブサイトを高速化しよう
ウェブサイトで使っている JPEG 形式や PNG 形式の画像から、優秀な次世代フォーマットである WebP に変換する方法をご紹介します。
はじめに
当ブログでは、当初、JPEG 形式や PNG 形式の画像フォーマットが混在していました。
PNG 形式は品質が良い代わりにサイズが大きく、JPEG 形式はサイズが小さい代わりに品質が悪くと、画像の取り扱いに悩んでいました。そんな時に、パフォーマンスチューニングで使っていた「PageSpeed Insight」から次世代フォーマットで画像配信をするように提案されます。
それがきっかけとなり、使用する画像のフォーマットを WebP 形式に統一することにしました。
WebP とは何か?
WebP は、Google が2010年9月30日に仕様を公開した比較的新しい画像フォーマットです。PNG 形式と同じような可逆圧縮を始め、JPEG 形式と同類の不可逆圧縮、そして GIF 形式や APNG 形式のようなアニメーションをサポートしていることが特徴です。また、可逆圧縮であれば PNG 形式の約四分の三のサイズ、不可逆圧縮であれば JPEG 形式の約三分の二のサイズで、同等の品質を再現できます。
これらの特徴からも分かる通り、小さいサイズで豊富な表現力を持つため、ウェブサイトのクオリティを維持しながら高速化を実現できる万能画像フォーマットです。
データ圧縮の種類
データ圧縮は、可逆圧縮と不可逆圧縮の二種類があり、WebP はその両方に対応しています。それぞれの圧縮方式の特徴について簡単に解説します。
可逆圧縮
可逆圧縮は、Lossless 圧縮とも呼び、「圧縮」後のデータを「逆」の完全な状態へ戻す事が「可」能である性質を持ちます。
この方式は、圧縮前のデータと伸張後のデータが完全に一致するため、テキストに対して用いられます。例えば、ウェブの世界では、HTML、CSS、JavaScript などのリソースに対して適用されます。なお、画像、音声、動画であれば、編集でデータ損失が発生しないという強みを享受できます。
不可逆圧縮
一方、不可逆圧縮(または、非可逆圧縮)は、Lossy 圧縮とも呼び、「圧縮」したデータを「逆」の完全な状態へ戻す事が「不可」能である性質を持ちます。
この方式は、圧縮前のデータと伸張後のデータが完全に一致しないため、情報が多少欠落しても影響が少ない画像、音声、動画に対して用いられます。
他の画像形式との比較
WebP は、他の画像形式と比べてどれくらいの性能になるでしょうか。実験として、標準画像データベース SIDBA にある TIFF 形式の画像「4.2.06 Sailboat on lake」を、WebP(不可逆圧縮・可逆圧縮)、PNG、JPEG の四種類の形式へエンコードします。
元画像との比較
WebP(不可逆圧縮)及び JPEG は最高品質の、WebP(可逆圧縮)及び PNG は最高圧縮の条件で、それぞれ試してみたところ、次のような結果になりました。
| 形式 | サイズ | 差分 |
|---|---|---|
| TIFF | 786,572 Byte | ※元画像のため、「0」 |
| WebP (不可逆圧縮) | 170,506 Byte | ▲616,066 Byte (▲78.3%) |
| WebP (可逆圧縮) | 501,682 Byte | ▲284,890 Byte (▲36.2%) |
| PNG | 659,813 Byte | ▲126,759 Byte (▲16.1%) |
| JPEG | 483,250 Byte | ▲303,322 Byte (▲38.6%) |
圧縮性能は、断然トップの WebP(不可逆圧縮)形式、次点で JPEG 形式、その次点に惜しくも届かなかった WebP(可逆圧縮)形式、最後尾に鎮座する PNG 形式で並びます。
他の画像形式と比較
この結果をもとに、WebP(不可逆圧縮・可逆圧縮)に対する PNG 形式及び JPEG 形式の圧縮性能で比較した勝敗を、下表にまとめました。
| WebP | 相手 | 差分 | 結果 |
|---|---|---|---|
| 不可逆圧縮 | vs PNG | ▲489,307 Byte (▲74.2%) | ◎ |
| vs JPEG | ▲312,744 Byte (▲64.7%) | ◎ | |
| 可逆圧縮 | vs PNG | ▲158,131 Byte (▲23.9%) | ○ |
| vs JPEG | +18,432 Byte (+0.04%) | × |
不可逆圧縮の WebP 形式は、サイズがとても小さくなっているにも関わらず、元画像と目視で確認する程度では違いが分からないほど、優秀なパフォーマンスを誇ります。一方で、可逆圧縮の WebP 形式は、他と比べて抜きん出た強みがなく、何とも中途半端です(※可逆圧縮の中だけで考えるのであれば、とてつもなく優秀です)。
そのため、ウェブサイトの高速化という目標に適しているものは何かと問われたら、不可逆圧縮の WebP 形式ということになるでしょうか。

WebP に変換する
ダウンロード手順
WebP 公式ホームページからユーティリティツールをダウンロードする手順を紹介します。
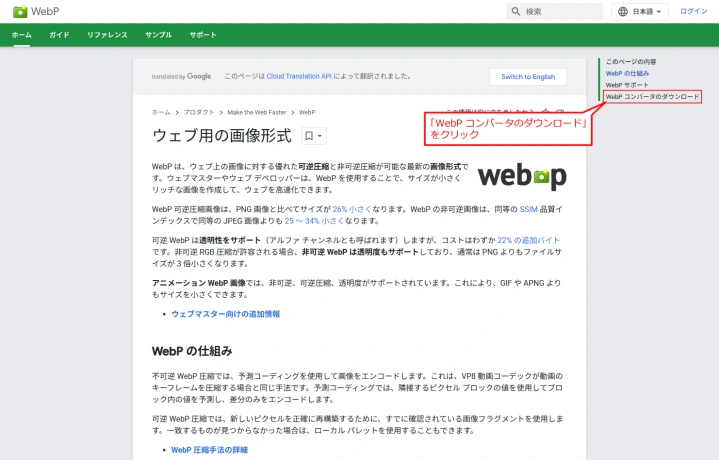
(1) WebP コンバータのダウンロードに移動
WebP 公式ホームページを開いた後、右側にある「このページの内容」の「WebP コンバータのダウンロード」をクリックします。

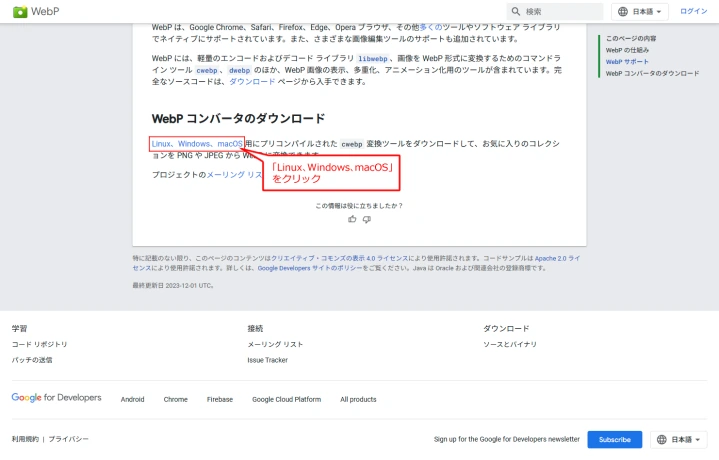
(2) プリコンパイルされたユーティリティに移動
「WebP コンバータのダウンロード」の「Linux、Windows、macOS」のリンクをクリックします。

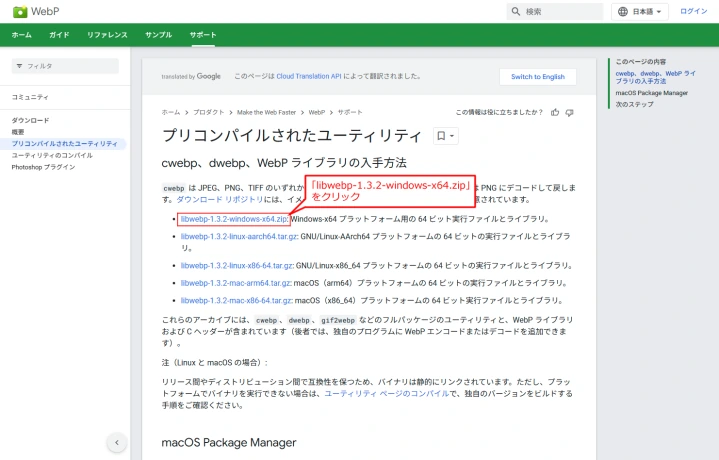
(3) ユーティリティツールのダウンロード
- Windows 11 をご利用の場合
- libwebp-1.5.0-windows-x64.zip のリンクをクリックします。
- Windows 10 以前のバージョンをご利用の場合
- 64bit版であれば、libwebp-1.5.0-windows-x64.zip のリンクをクリックします。
- 32bit版であれば、「ダウンロード リポジトリ」のリンク先ページから libwebp-1.0.3-windows-x86.zip のリンクをクリックします。

ローカル環境の整備
(1) zipファイルを解凍
ダウンロードした libwebp-1.5.0-windows-x64.zip を解凍します。解凍後は、libwebp-1.5.0-windows-x64 ディレクトリを任意の場所に配置します。
(2) パスを通す
ユーティリティツールのディレクトリのパスを通します。パスの通し方は、外部サイト「Windowsの環境パスを通す(path)」の手順を参考にしてみてください。
ユーティリティツールの実行
ユーティリティツールに様々なコマンドが含まれていますが、良く使われるものの使い方を説明します。
不可逆圧縮 WebP エンコード
不可逆圧縮時の最適な設定を探すために、様々な種類の画像に対するエンコードを試しました。その結果、オススメの設定は、品質係数「92」、圧縮方式「6(最遅)」です。
品質係数をこの数値にした理由として、「92」以降では目に見えて分かる品質の向上が実感できなくなるからです。そして、品質係数を一つ上げるごとに、サイズがおよそ3KBから4KB程度増えます。圧縮方式は、高い数字を指定するとサイズを小さくする効果があり、不可逆圧縮で最遅の「6」にしても、可逆圧縮より圧倒的に少ない時間でエンコードできます。
ゆえに、コストパフォーマンスに最も優れた設定がオススメしたものということになります。
cwebp -q 92 -m 6 -o lossy_image.webp image.jpg
可逆圧縮 WebP エンコード
可逆圧縮の WebP は、なるべく高品質でエンコードするように設定しましょう。そのためには、品質係数「100(最大)」、圧縮方式「6(最遅)」の組み合わせか、圧縮レベル「9(最遅)」か、どちらかを指定するのがオススメです。なお、不可逆圧縮と可逆圧縮のどちらに変換する場合であっても、同じコマンドを使用します。エンコーダーは、不可逆圧縮がデフォルト動作のため、可逆圧縮で出力するには「lossless」オプションの設定が必要です。
cwebp -lossless -q 100 -m 6 -progress -o lossless_image.webp image.png
アニメーション WebP 変換
GIF(アニメーション含む)形式の画像を WebP 形式に変換できます。ただし、ユーティリティツールでは、APNG 形式から WebP 形式に変換する方法を提供していませんので留意が必要です。
gif2webp -q 100 -o animation_image.webp image.gif
おわりに
ウェブサイトの画像を WebP 形式にすると、レンダリングに関する性能が向上します。実際に、当ブログも PageSpeed Insight のパフォーマンススコアが20点ほど向上しました。このように、エンコードする小さな労力だけで、大きなリターンを得られることが明白です。最初にやるべき価値のある改善であることは疑いようもありません。ウェブサイトのパフォーマンス改善で何から手をつけようか迷っている方は、本記事のように画像を変換するところから始めると良いでしょう。
ちなみに、PageSpeed Insight で次世代フォーマットとして AVIF 形式も挙げられています。WebP 形式を選んだ理由は、WebP の方が AVIF よりも対応しているブラウザが多く、公式ウェブサイトが整備されているからです。
参考文献
次世代画像フォーマット
その他
WebP形式の画像に統一してウェブサイトを高速化しよう
https://blog.chaotic-notes.com/articles/convert-image-format-to-webp/


